Though Mudlet is a platform for playing old-school text games which were first popularized in the 80’s, we pride ourselves in building Mudlet itself to be very modern. To this end, we’re always pushing the boundaries of tech to use the latest and greatest; today’s article is about Github Codespaces.
What are Github Codespaces?
The features overview does a great job here, but in short: it’s a complete development environment in the cloud, available wherever you have an internet connection and a browser.
It really is as simple as that. Forget about installing IDEs, development tools, compilers, and oh God the C++ dependencies – with a push of a button, you get the complete environment up and running.
Running Mudlet
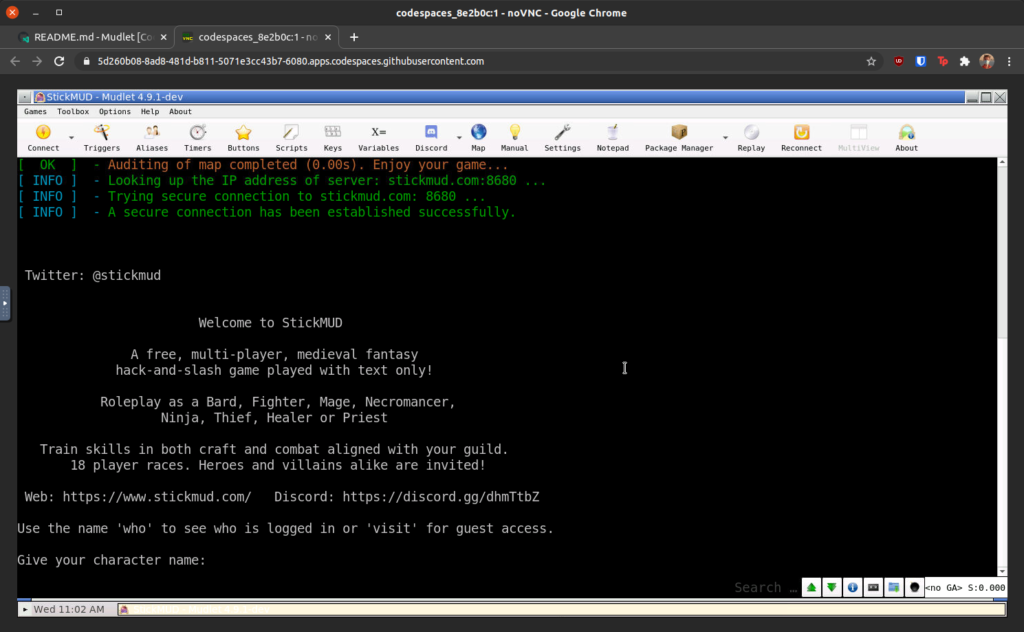
Mudlet is a desktop C++ application, it is not a command line tool or a webapp. Surely it can’t just run in the cloud this easily? Well, yes it can:
Mudlet can be compiled, connected and run from your browser. Want to do it yourself? Github Codespaces is currently in beta, so first apply here – and once you are in, follow just 5 steps to get it running!
How is it possible?
A few things are essential to make this work. One, Mudlet runs on Linux – this is crucial since Linux is the only choice for Github Codespaces. Second, Mudlet can be built and run on a Debian Docker image – which is what the C++ remote development container uses. Lastly, the VNC setup to connect to the codespace remotely ties it all together.
Want to pilfer our setup? It’s here. :)
Why?
Being able to code on Mudlet from anywhere you have a browser – a tablet, library computer, cafe – is pretty amazing and useful. The other usecase is coding on Mudlet from Windows, where setting up C++ dependencies is still a pain. While we have completely automated the process with a one-action powershell script – the experience still leaves a lot to be desired. Hopefully Github Codespaces is the answer!
Interested in developing Mudlet this way? Get started on Github :)
Questions, comments? Ask below!